本篇文章关于Position属性值,等于对position这个属性中的值:static,relative,absolute,fixed进行一次总结,回忆一下学到的内容,加深一下理解。
1.static:
所有元素在默认情况之下的属性,在布局中的属性top、bottom、left、right在position为static的情况下是无效的。
2.relative:
相对定位,可以设置性top、bottom、left、right属性值,但是请注意!虽然元素的位置会随着top、bottom、left、right属性值的改变而改变,但是其“真身”是留在之前的位置的,也就是说下方的元素不会因为其设置了relative属性,并改变其位置后而上移或下移。
有一点要特别注意的是:设置了relative属性后的的元素其display属性(不管你是inline还是inline-block还是block)之前是怎样现在还是怎样,这个是不变得。
3.absolute:
绝对定位,设置了absolute属性后,该元素会向其父节点去寻找它的“根源”,有一点要特别注意的是(对比第二条的特别注意看):设置了absolute属性后的的元素其display属性(不管你是inline还是inline-block还是block)将会统一全部变成block且width自动成为auto,也就是会受到父元素的影响。
##(1)其父节点无position属性,父n个节点都没有position属性,那么其relative的“根 源”将以body为参照,也就是屏幕的0,0点。
##(2)其父节点有position属性且该属性设置为relative,那么好,这个节点就会以此父节 点为“根源”去做自己的定位了。定位top、bottom、left、right属性值为都是相对于父节点的0,0位置。
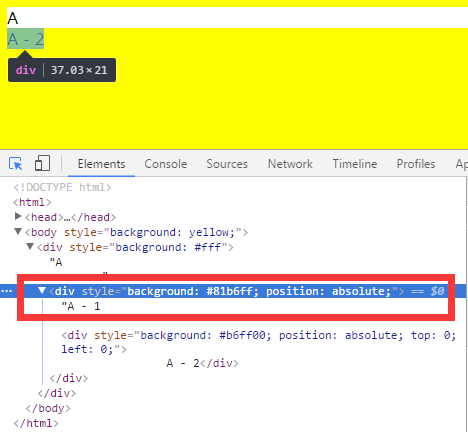
##(3)其父节点有position属性且该属性设置为absolute,我们很惊奇地会看到,握草这 两个元素居然重叠了而且重叠的毫无缝隙,什么鬼!,事实发现原来是这样的:设置为absolute后div自动变为width:auto;也就是说A-1和A-2都是width:auto;从而导致了它们的重叠,但是为何其“根源”变成了A-1,这是令我不解的地方。
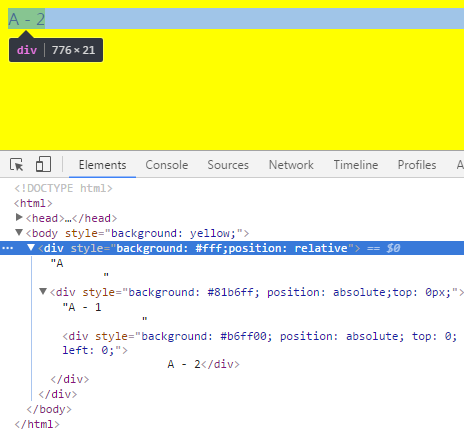
##(4)其父节点有position属性该属性设置为absolute,而且其父父节点有position属性
该属性设置为relative,那么这个结果应该大家都猜得到,该元素及其父节点都会以其父父节点作为“根源”。
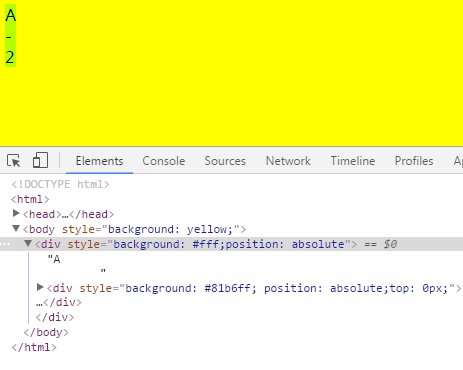
#(5)其父节点有position属性该属性设置为absolute,而且其父父节点有position属性该属性设置为absolute,情况和(3)类似,我就直接上图了。
4.fixed:
该属性之前一直因为与IE6的兼容性问题,而被打入“冷宫”,fixed和absolute有许多共同点:
##(1)改变呈现样式,设置后元素将直接变为block。
##(2)会让元素脱离普通流,不会像relative一样,在页面的原来位置留下“真身”。
那么问题来了,他和absolute的区别在哪里?他们的区别就是,fixed属性永远会跟着body爸爸走,body爸爸去哪儿,它也去哪儿。而absolute属性可就要看情况了,具体看3里面我对absolute的介绍。