Iconfont是什么?
iconfont是由阿里妈妈出品,国内射鸡师妹妹和前端小哥哥/小姐姐们常去的学(gao)习(ji)网站,网站上面都是一些“高清无码”的矢量图标,相比于使用单一的小png和使用spirit来说大大减少了与服务器握手次数,可以提升网页打开效率。
Iconfont使用方法
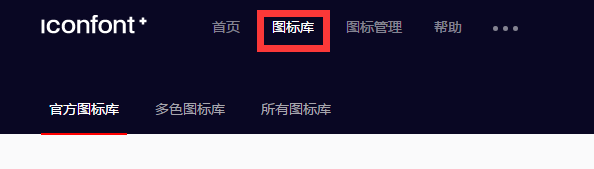
1.我们先一起打开这个国内打大型同性交友网站http://www.iconfont.cn ,然后点击“图标库”,可以使用自己的github登陆,登陆后就可以根据自己的需要进行查找图标,海量图标等你约哟。
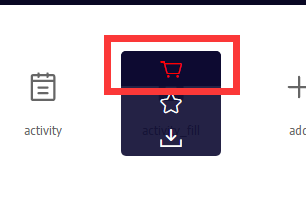
2.将需要的图标添加到购物车形状里面,也就是放到自己的库里,没有库的自己可以随便创建一个项目库。
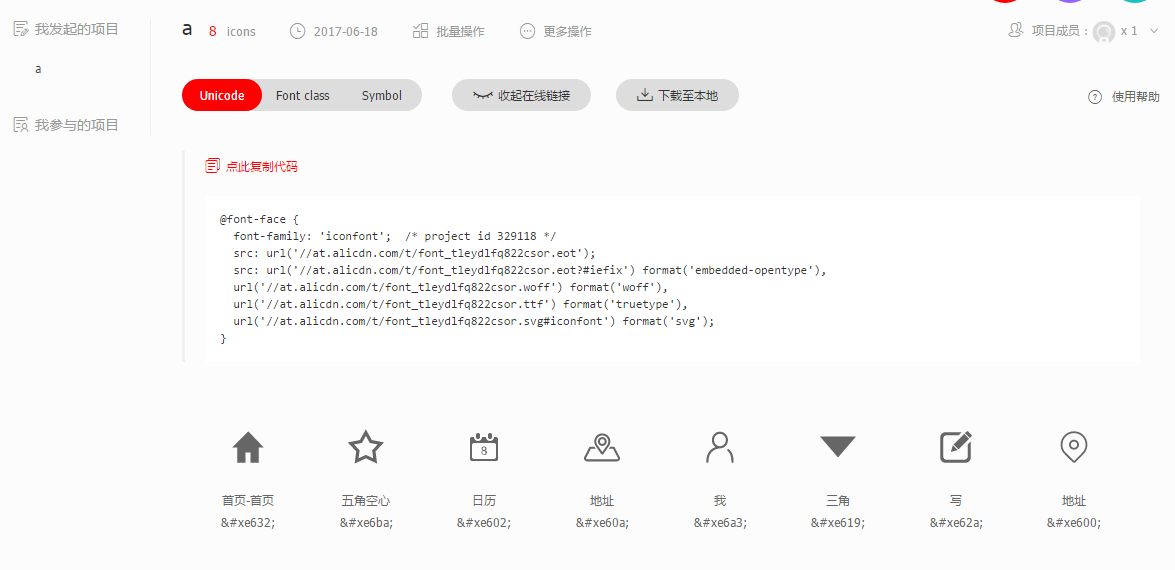
3.添加好之后,会出现下面这个样子,此时选好之后,就可以下载至本地,不建议直接使用在线使用的办法,亲测没有效,而且浏览器请求时间太长。
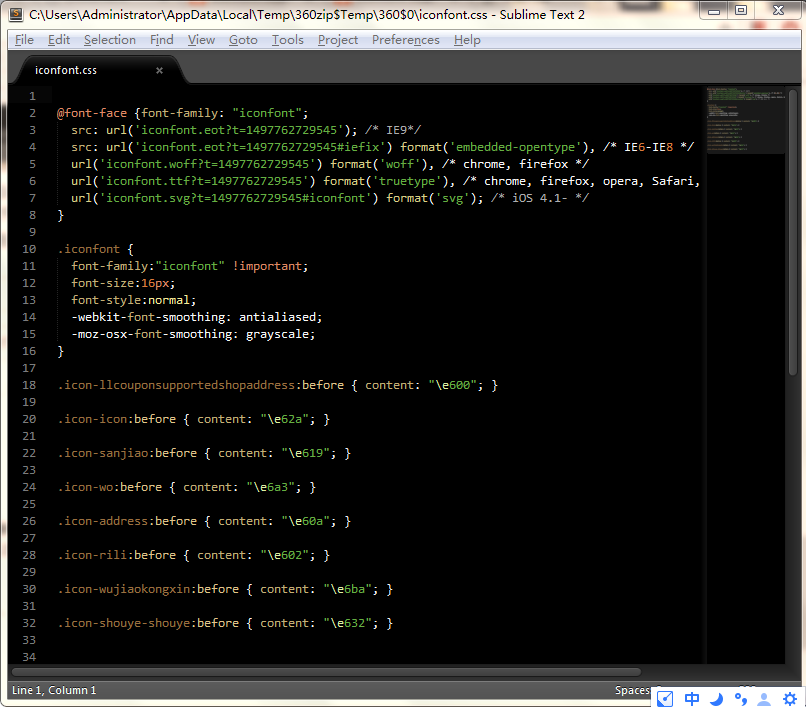
4.下好之后,需要将一行代码放到css文件中,也就是下下来的iconfont.css这个文件,或者直接在自己的项目html中引用这个css,但不建议这样做,会增加服务器请求次数。
5.大胆的使用这些图标吧,使用方法就是直接自己的标签中加class=“iconfont”再加上对应图标的class就可以啦(对应的图标class在iconfont.css中,参考上图)。
有一点要切记!图标的文件要放在与自己的css文件一起的文件夹中!否则图标显示不成功!
6.具体上面的iconfont.css代码干嘛用的,请参考慕课网,我这里就不详细讲了。