无意间想尝试了一下GitHub在我创建了hexo博客之后,使用另一个仓库进行搭建自己的代码展示页面的事情,凑巧,被我还试成功了,操作的方式很简单。拿出来分享一下:
1.和之前一样,新建一个仓库

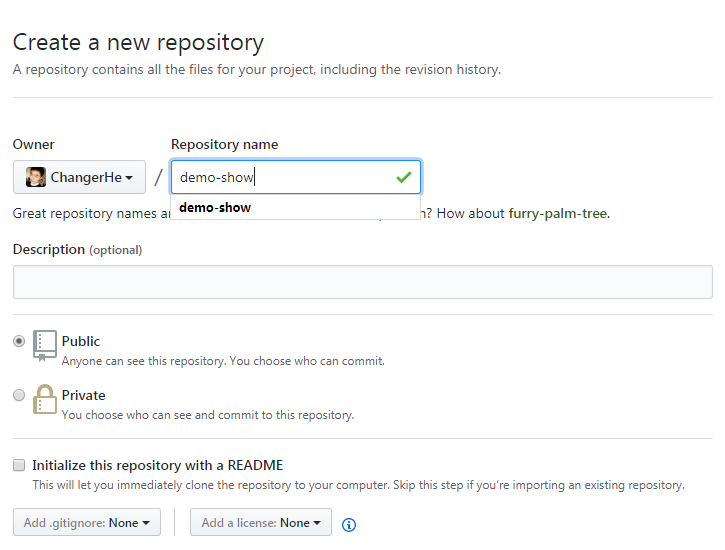
2.为自己的仓库命名,并确定

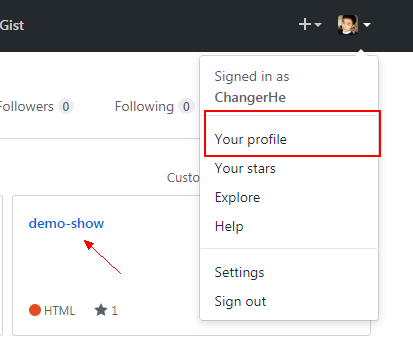
3.回到你的个人情况页,并进入到你新建的仓库中

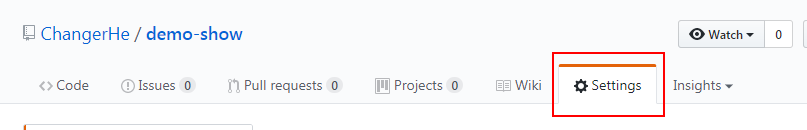
4.点击该仓库的设置setings,然后往下拉,找到github pages

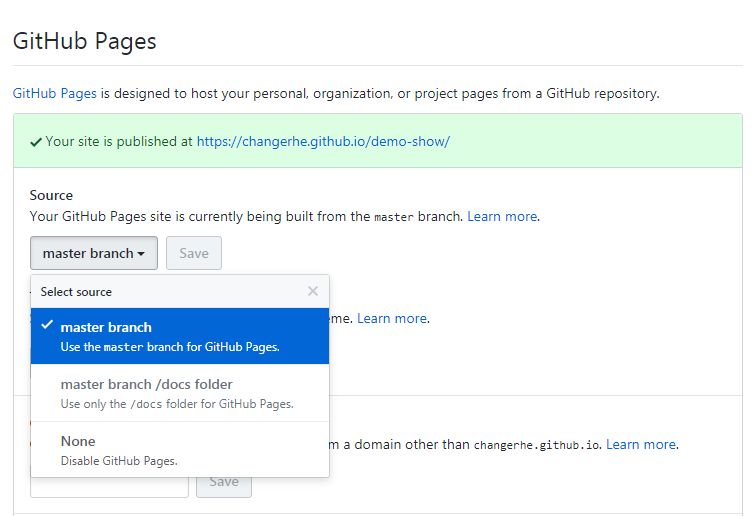
5.进行如下设定:select branch,设置为你的第一个,当然,如果你刚设置好这个仓库,还没有往里放东西的话,这个选项是灰色的,这个时候你可以使用gitbash或者github客户端把这个页面git clone下来到自己的本地仓库。提交一些东西上去就可以显示了。

6.选择好之后,有没有看到一个小提示:Your site is published at XXX?
那么好,你的代码展示页面就做好啦,那么现在就可以开心的上传自己做的东西了,当然,我在自己操作的时候遇到了一个坑,就是自己网页域名的坑,是这样子的,比如,我的网站1
Your site is published at https://changerhe.github.io/demo-show/
那么你要进入到自己的代码页面的话,就要在后面加上你传的文件的路径,就可以正常浏览这个代码了,比如我上传了修真院的任务七文件夹,文件夹中有一个index.html是我的demo页面,那么我的网页路径应该是这样的:
1 | https://changerhe.github.io/demo-show/ITxiuzhenyuan-Mission7/index.html |
好,大功告成!