JQuery基本介绍
jQuery是一个前端必备的js脚本库,使用时只许进行引用即可,网上有大量的cdn可直接引用。
jQuery的版本问题
jQuery主要的版本为1.x版和2.x版,主要的区别在于2.x版放弃了对IE老版本浏览器的支持,减少了大量代码,因此2.x版本比jQuery的1.x版本更小。
如果比较在意老版本IE的话,可以使用jQuery在1.9的版本。
jQuery的系列分为开发版和压缩版,压缩版是直接拿来引用的,开发版用于开发者进行代码调试等。
jQuery的使用笔记
1.类比于window.onload,jQuery有一个
$(document).ready(function(){}
2.类比于var p = document.getElementById(“imooc”);p.innerHTML = “aaa”;
p.style.color = ‘red’;
原生的写法具有过多的代码量,但是使用jQuery,只需要一行代码即可。
var $p = $(‘#imooc’);
$p.html(‘aaa’).css(‘color’,’red’);
jquery对象转化为DOM对象
以下面的例子进行示范,将三个div中第一个div的文字换位红色1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16//HTML 代码
<div>111</div>
<div>222</div>
<div>333</div>
// JS原生获取写法
var Div = document.getElementsByClassName('div');
var div1 = Div[0]
Div[0].style.color = 'red';
//jQuery写法1
var $div = $('div');
var div = $div[0];
div.style.color = 'red';
//jQuery写法2
var $div = $('div');
var div = $div.get(0); //通过get方法转化为dom对象
div.style.color = 'red';
jquery的ID选择器
$(“#id”)
注: id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
jQuery的class选择器
$(“.class”)
注: 该方法进行了隐式循环处理,因此在调用时不需要进行循环操作。
元素选择器
$(“element”)
注: 该方法进行了隐式循环处理,因此在调用时不需要进行循环操作。
全选择器“*”
$(“*”)
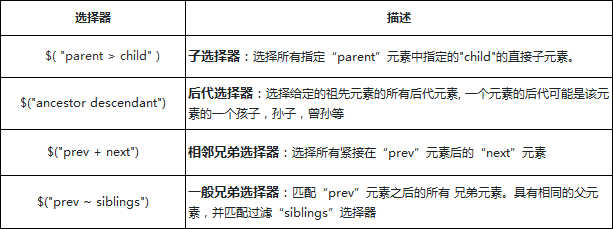
层级选择器

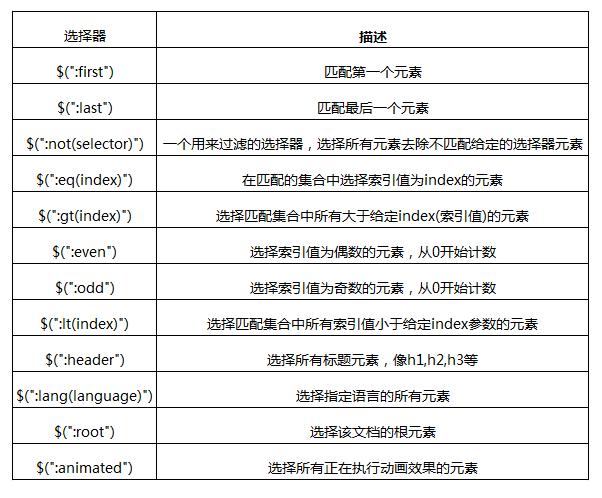
基本筛选选择器

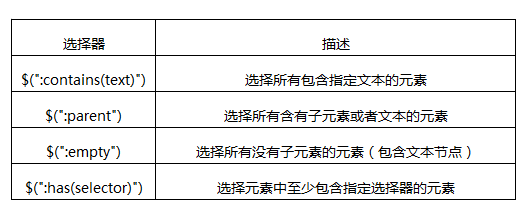
内容筛选选择器

注:
1.contains和has都有查找的意思,但是contains查找包含指定文本的元素,has查找包含指定元素的元素。
2.如果contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
3.parent与empty是相反的,两者设计的子元素包括文本节点。
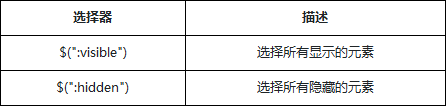
可见性筛选选择器

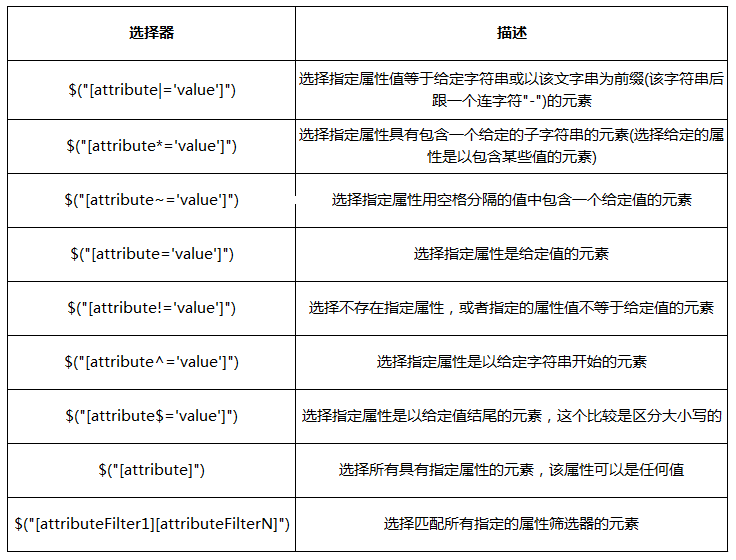
属性筛选选择器

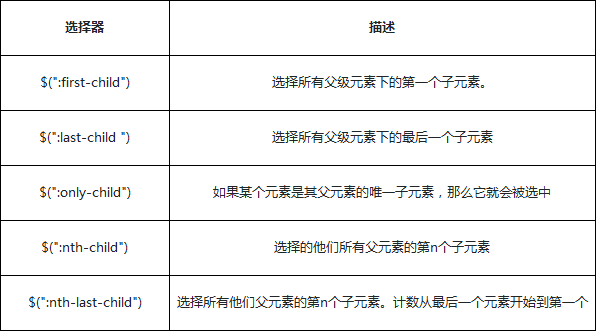
子元素筛选选择器

注:jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的。
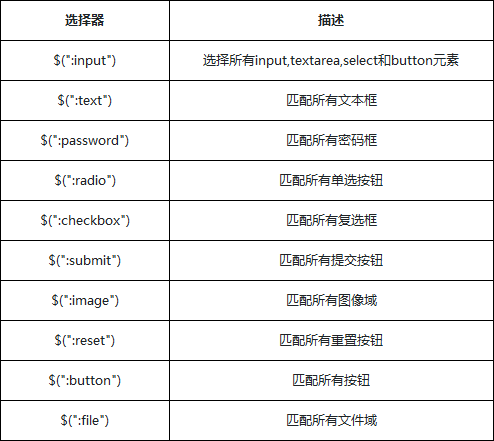
表单元素选择器

对象属性筛选选择器

特殊选择器this
1 | $('p').click(function(){ |
通过$()方法传入当前元素对象的引用this,然后把这个this加工成jQuery对象,我们就可以用jQuery提供的快捷方法处理样式了。
注:
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。